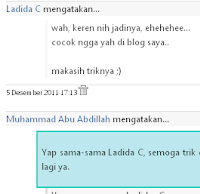
Assalamu'alaikum, halo kawan, pada kali ini saya akan coba membagikan sebuah trik Cara Membuat Komentar Admin Berbeda, maksud berbeda disini, berbeda warna background, dan manfaat Membuat Komentar Admin Berbeda, dengan komentar pengunjung, supaya pengunjung bisa membedakan mana komentar admin dan mana komentar pengunjung, tapi ingat trik ini berfungsi bila anda mengomentari komentar
pengunjung dalam keadaan login pada akun kamu, yap langsung saja praktek Cara Membuat Komentar Admin Berbeda ini.
1.Pada dashbor blog kamu, kamu backup template kamu terlebih dahulu.
2.Bila sudah, kembali ke dashbor, kemudian kamu klik tempale >> Edit HTML >> Proceed.
3.sekarang kamu cari kode ]]</b:skin>, untuk memudahkan gunakan fasilitas pencari cepat, kamu tekan tombol Ctrl+F, kemudian kamu ketik pada kolom yang muncul ]]</b:skin>.
4.Bila sudah kamu masukkan kode dibawah ini diatas ]]</b:skin>.
.author-comments {
background: #1DC9EB;
border: 2px solid #058AA5;
padding: 5px;
}
Catatan :
Kamu bisa ganti warna background {#1DC9EB} dan warna border {#058AA5}, sesuai selera anda.
5.Sekarang kamu cari kode <dl id='comments-block'>, bila sudah ketemu kamu masukkan kode dibawah ini :
<b:if cond='data:comment.author == data:post.author'>
<dd class='author-comments'>
<p><data:comment.body/></p>
</dd>
Contoh penempatan kode pada blog saya >>
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt class='comment-author' expr:id='data:comment.anchorName'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<b:if cond='data:comment.author == data:post.author'>
<dd class='author-comments'>
<p><data:comment.body/></p>
</dd>
</b:if>
<b:if cond='data:comment.author == data:post.author'>
<dd class='owner-Body'>
<p><data:comment.body/></p>
</dd>
<b:else/>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
</b:if>
6.Bila sudah preview, bila berhasil simpan template kamu.
Yap, semoga trik Cara Membuat Komentar Admin Berbeda ini, berguna untuk blog kamu, jangan lupa komentarnya
Link : ► Cara Menghilangkan Navbar di Blog





0 Komentar:
Posting Komentar
Bila kamu ada pertanyaan silahkan kirim komentar, dan sebelumnya saya mohon maaf bila terlambat membalas karena banyak kesibukan yang lain :)